-
MOBILE DASHBOARD
ADOPTING A NEW FORM FACTOR

Project Brief
Going mobile-first with the dashboard re-design to help meet the user needs and also make best use of man-hours we could spend on this project. Following this project, it was planned to implement the learned features from the mobile into the desktop version.
My Role
Interaction Designer - Information Architecture, Prototyping and Visual Design
Team Composition
UX Manager, Product Manager, Front-end Developer and Mobile-web Developer
Challenge
Commonfloor.com has a wide user base across the housing ecosystem. We needed a unified dashboard for all these different users. Also, with mobile-first concept, we had to create a solid mobile experience of the platform.
Research
Research was crucial to replicate what our users best liked about the existing platform. Identifying valid touch points that would best effect users. The process of research included several user meeting, web analytics and wide variety of surveys.
Solution
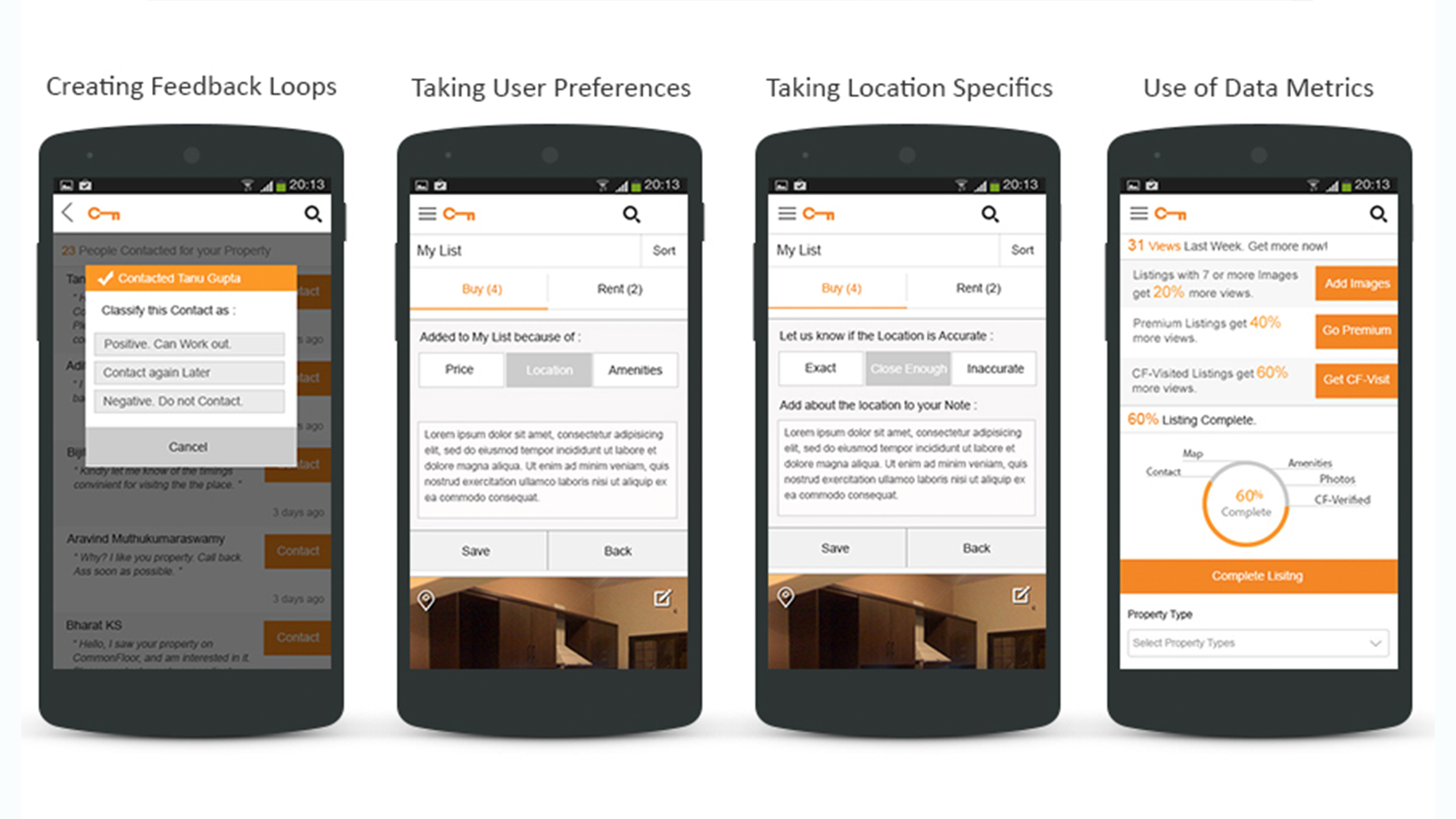
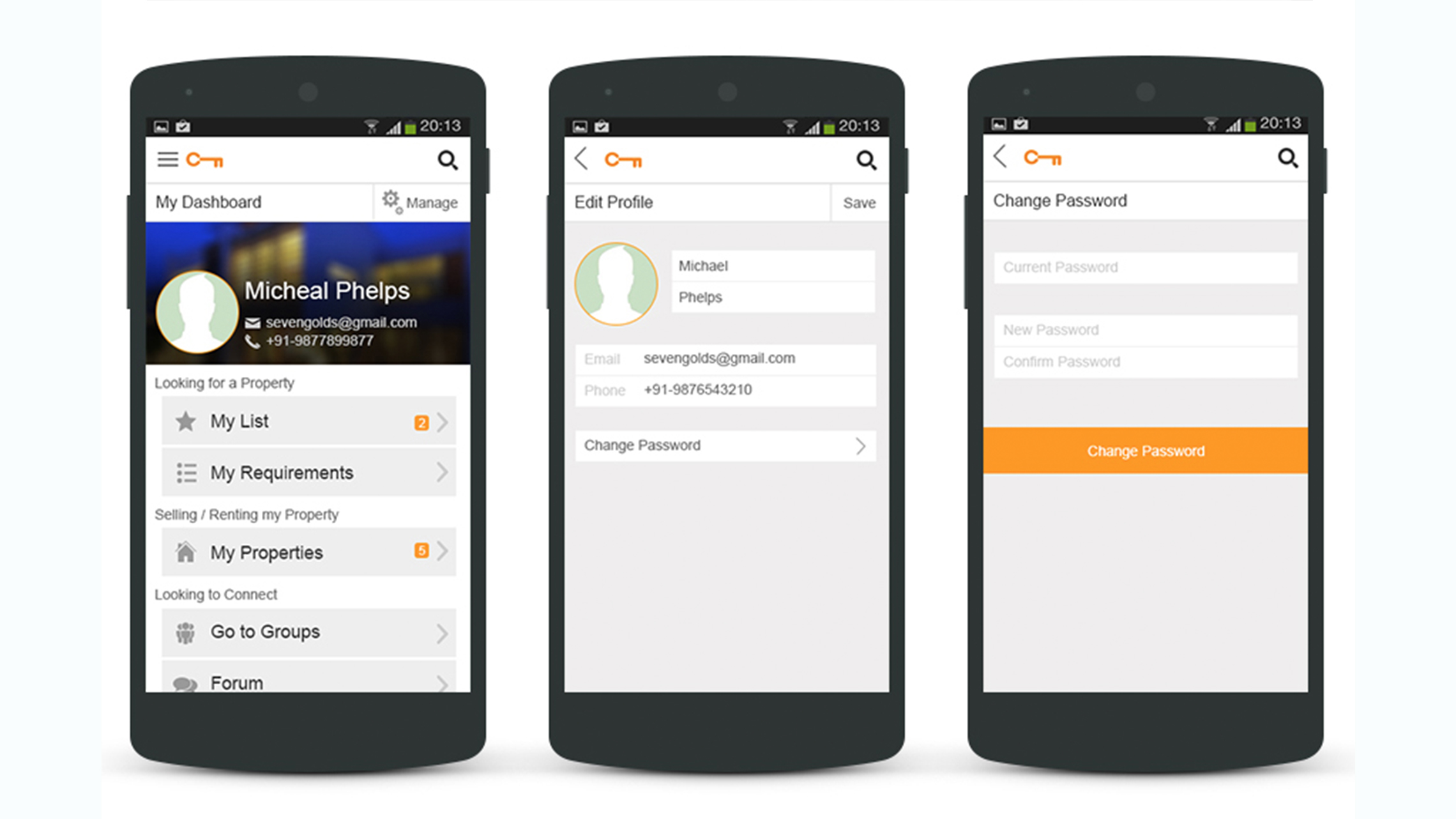
The final solution had an inclusion of various new features, cater the needs of the on-the-go mobile users. These features were to be incorporated into the web platforms from the usability research of the mobile platform.
Ideation and Research
 Existing web dashboard at the time of the project.
Existing web dashboard at the time of the project.
Information Architecture
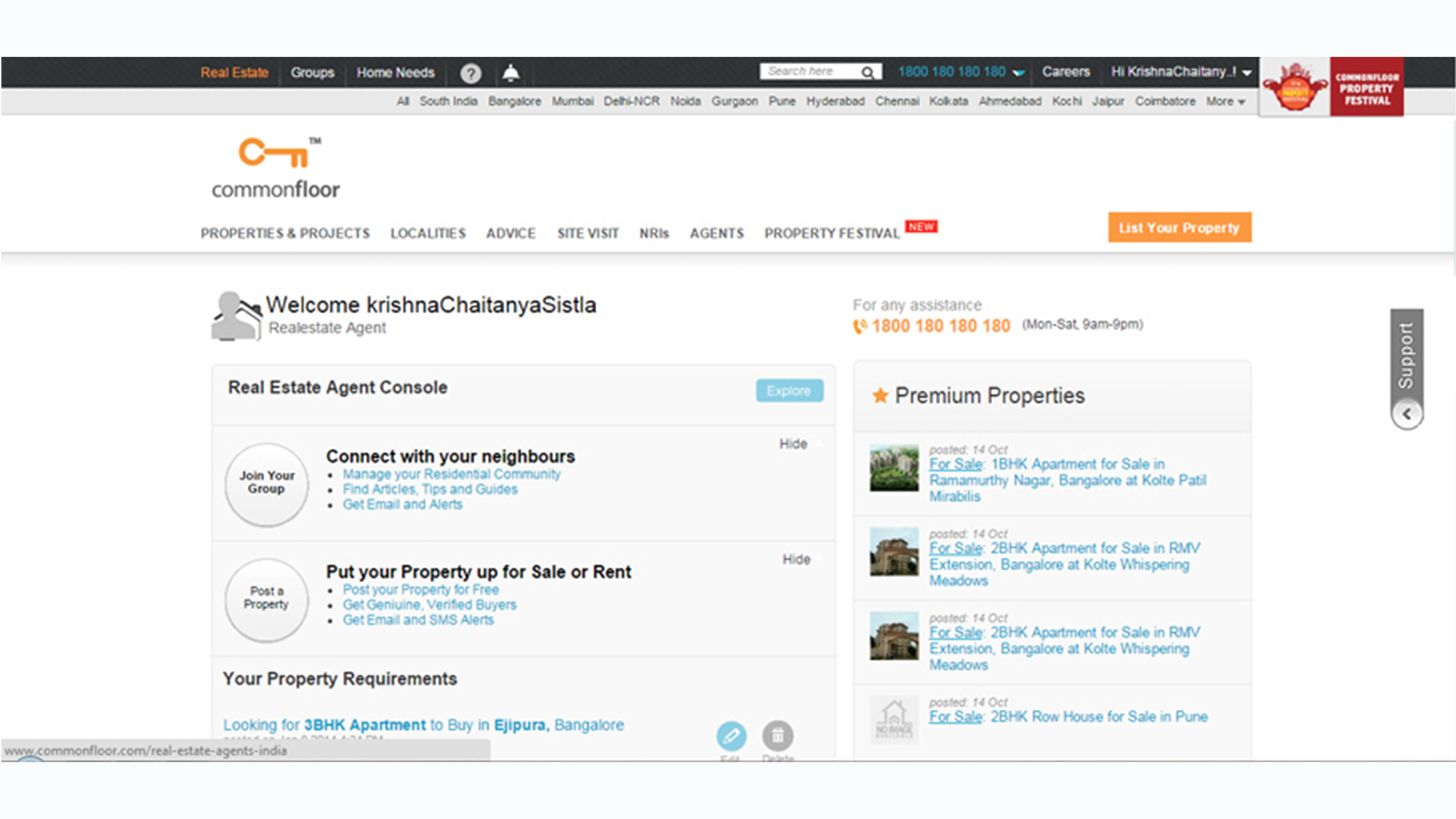
 Connecting the dots and establishing new opportunities to introduce into the product.
Connecting the dots and establishing new opportunities to introduce into the product.
 Mapping out the existing features and identifying loop-holes and potential opportunities.
Mapping out the existing features and identifying loop-holes and potential opportunities.
New feature User-Flows
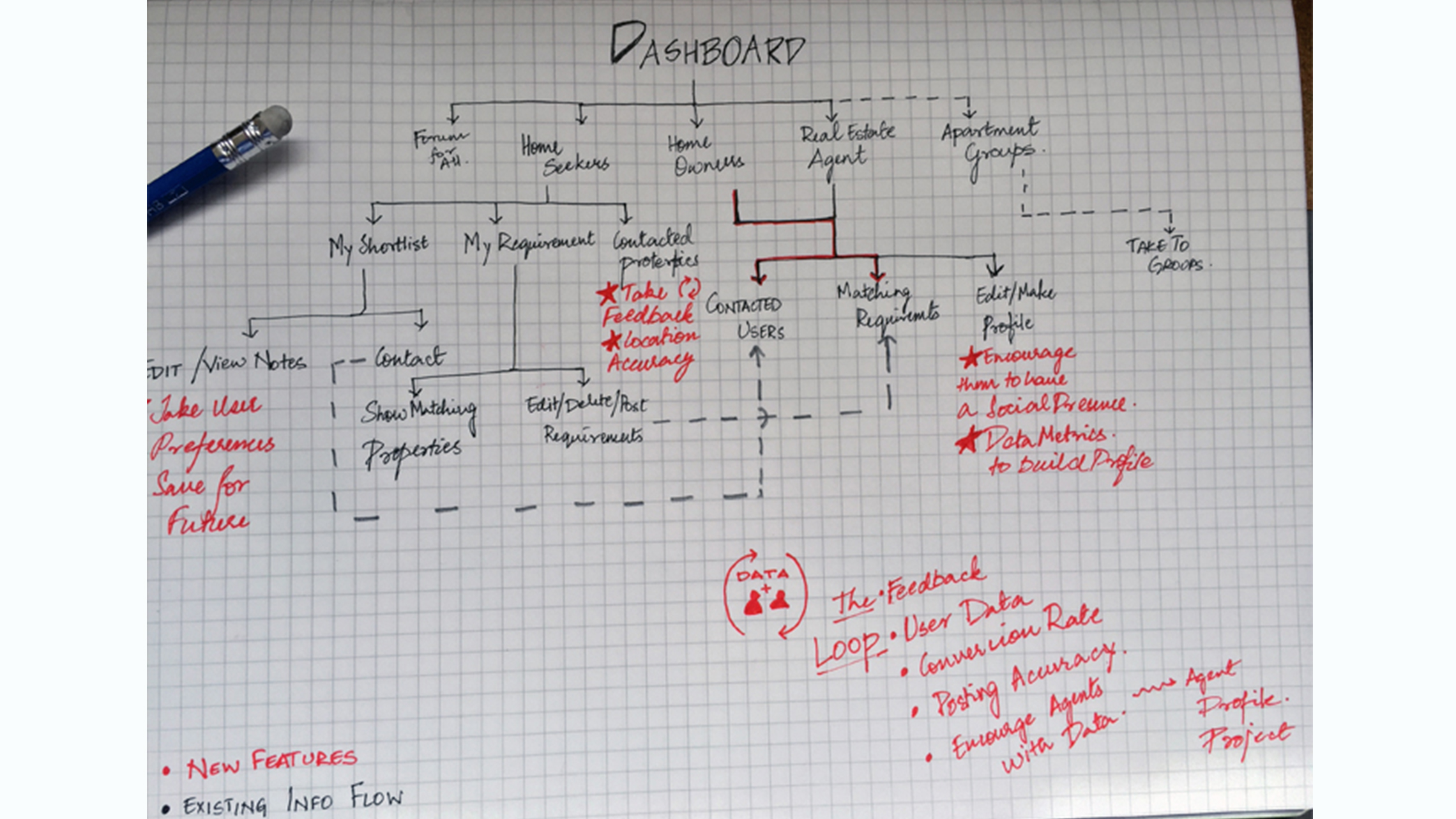
 Bringing opportunities to Life!
Bringing opportunities to Life!
 Wire framing the existing feature screens in an updated flow.
Wire framing the existing feature screens in an updated flow.
Project Impact
The project was crucial for the design team to start designign mobile-first interfaces and interactions. This project helped our team focus on connecting the dots between things that needed to be re-developed due to user expectations.
Challenges
- To find the balance between constraints of the development frameworks already in place and the need for a uniform user experience.
- To design new experiences on the mobile to initiate the push to change our web-UI al well.
- To think on a systems level and look across all the touch points of information input and consumption.
Takeaways
- The importance of designers to push the development teams to change some historic code for the purpose of best user experience.
- Working with the developers and provide with designed comps for them to pick up assets and develop on a fast pace.
- Understood how critical an iterative process is, especially when designing something that is a new feature that the user will try for the first time.