-
MOM+ APP
A TELE-MEDICINE DESIGN SOLUTION

Project Brief
Design a tele-medicine product to help our persona, a patient suffering from gestational diabetes, to monitor her situation and connect better with a doctor during her pregnancy. This project was done as part of the Healthcare Design Studio in partnership with Garfield Innovation Center - Kaiser Permanente.
My Role
User Research, Personas, Low & High Fidelity Prototyping and Visual Design
Timeframe
5 Weeks.
Teammates
Kyu Hee(Illustrations) and Peixin Fu(Visual Design)
Process
With our persona completely developed, we laid out all the pain-points that could possibly come up during her situation. This helped us identify individual solutions to each case. We used these solutions and combined them into a unified solution through our Mobile-App.
Both Sides of the Coin
It was important to consider the patient with whom one could relate easily, but was specifically challenging to get into the shoes of a Doctor. We developed the interface on the doctors side to make the patient-doctor interaction as seamless as possible.
Key Aspects of Learning
This conceptual approach gave wings for us as designers to explore the possibilities. Though we had the freedom, we had a check on the design through our paper-prototypes and body-storming sessions which kept us close to reality. This project definitely helped us develop a design-process that could be applied to several other projects.


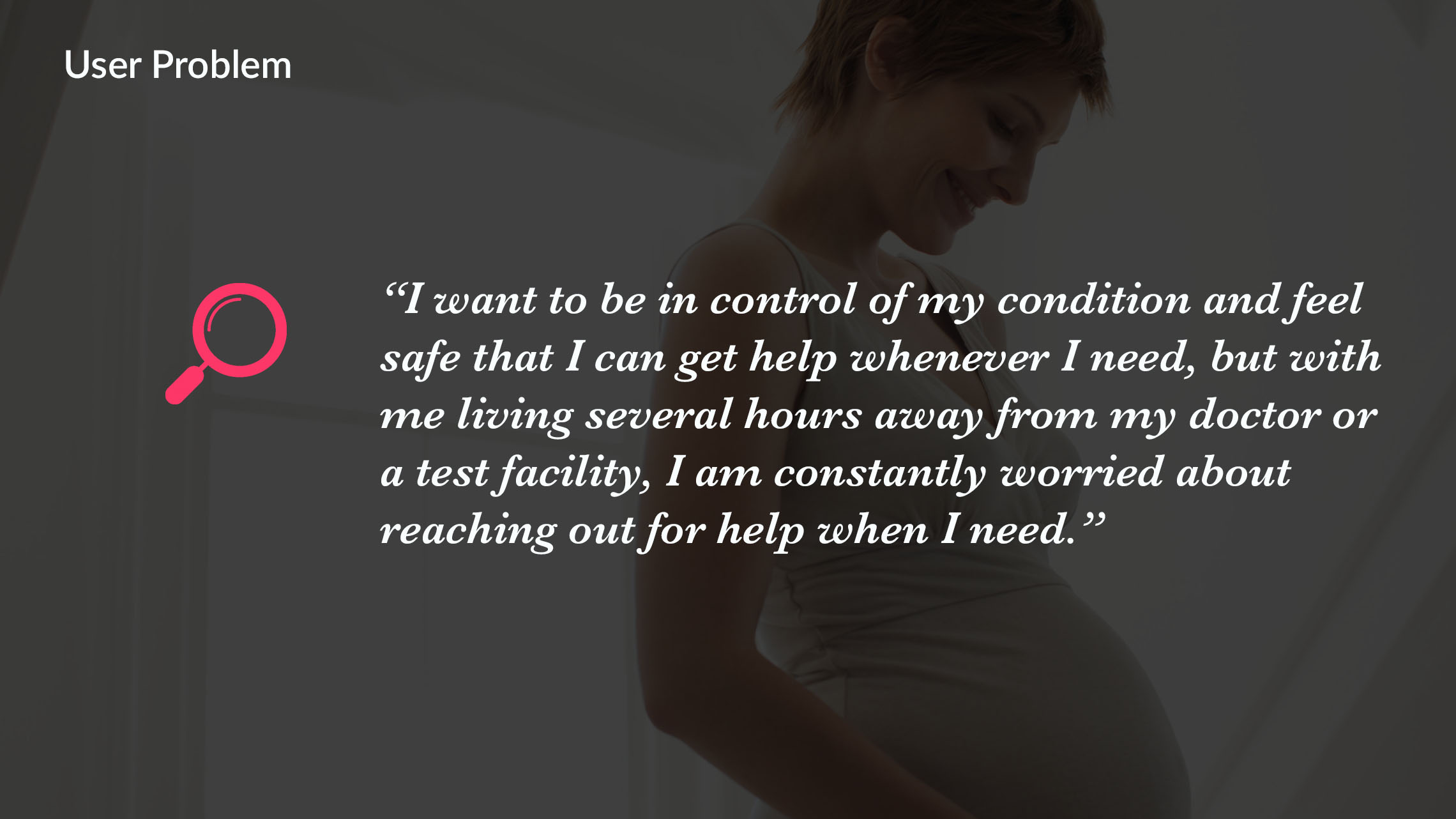
Discovery Phase

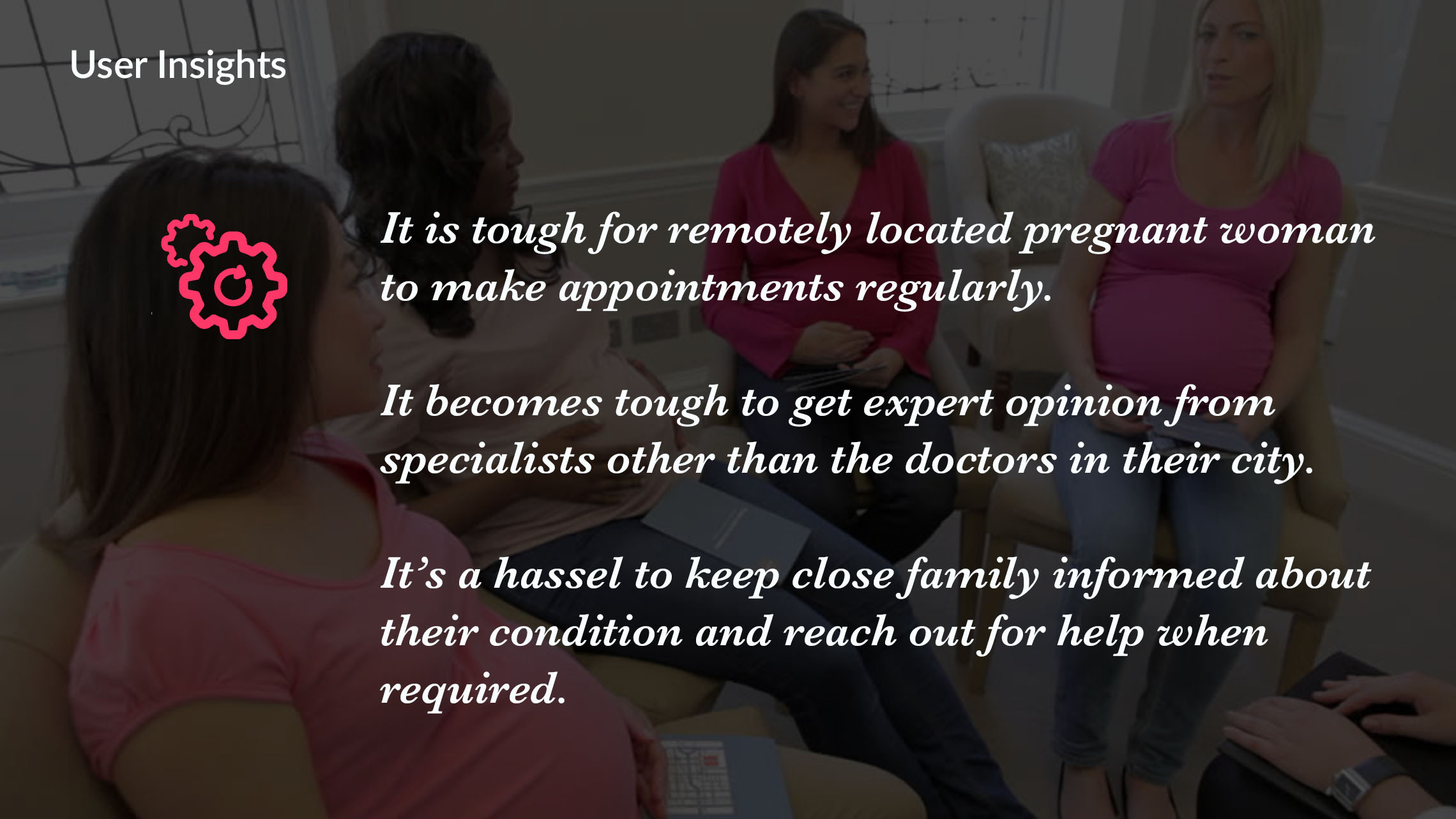
Used methods of Structured Interviews, Personas and Scenarios to discover and define the design problem.
My Contribution
Creating a persona, Personal Interview Sessions and Scenario Sketches
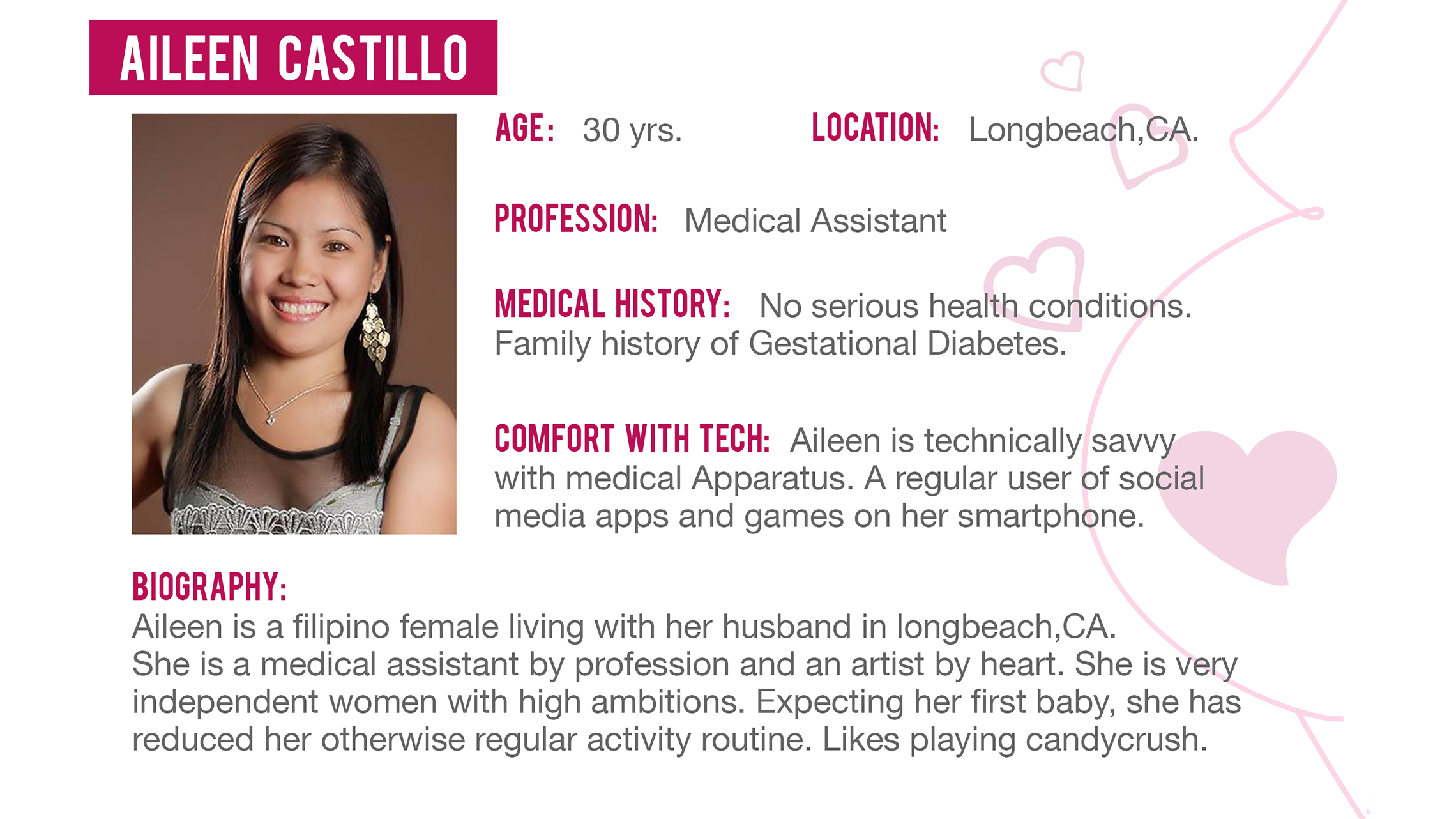
 First started by developing a persona for our project.
First started by developing a persona for our project.
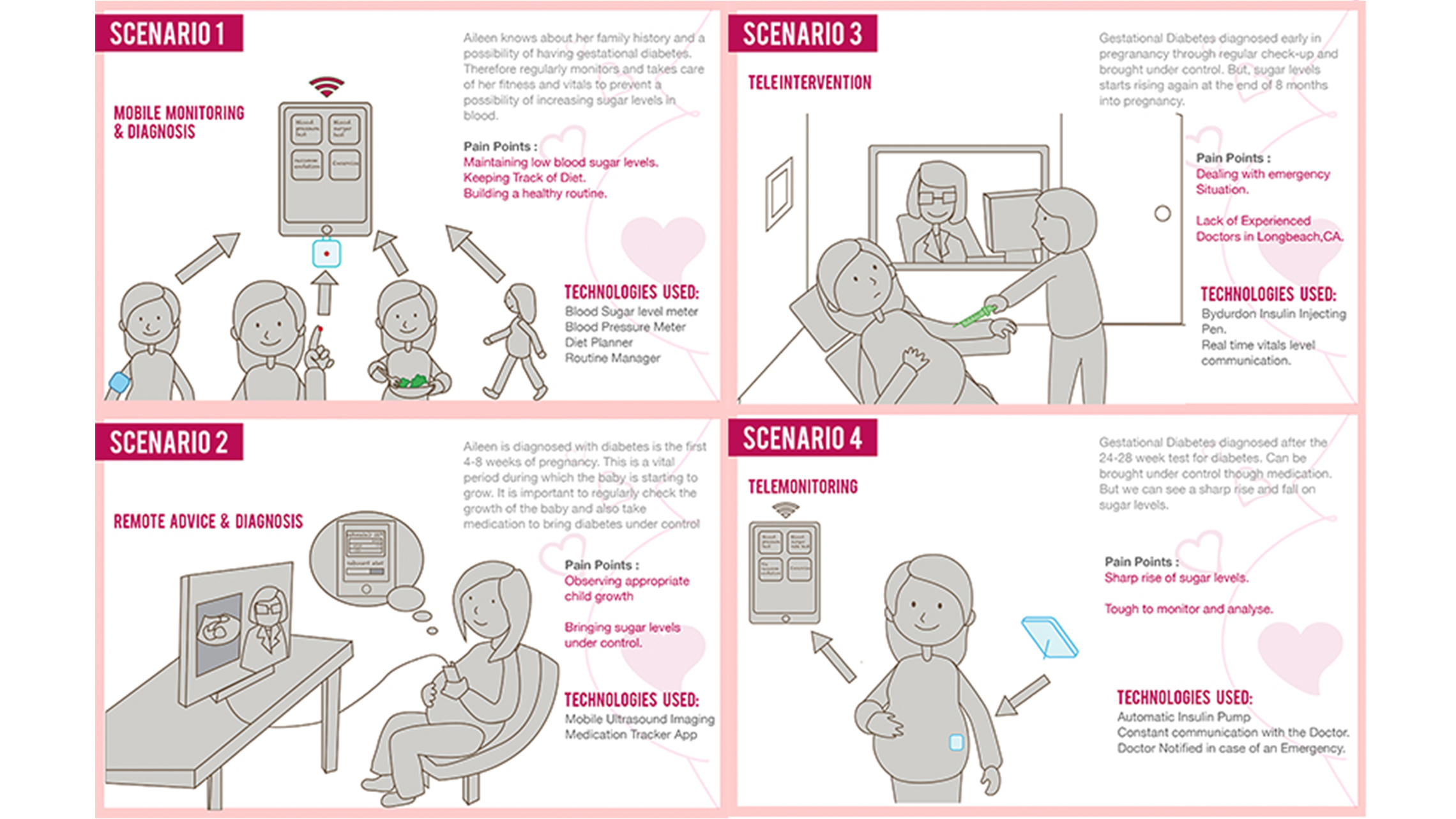
 Identified all crucial scenarios that one would go through during their pregnancy.
Identified all crucial scenarios that one would go through during their pregnancy.

Iterations Phase

Creating Flowcharts, Wireframing and Paper Prototyping to explore the various options to bring our ideas to life.
My Contribution
Information Architecture, Use Flows and Paper Prototyping
Thinking of the final Output
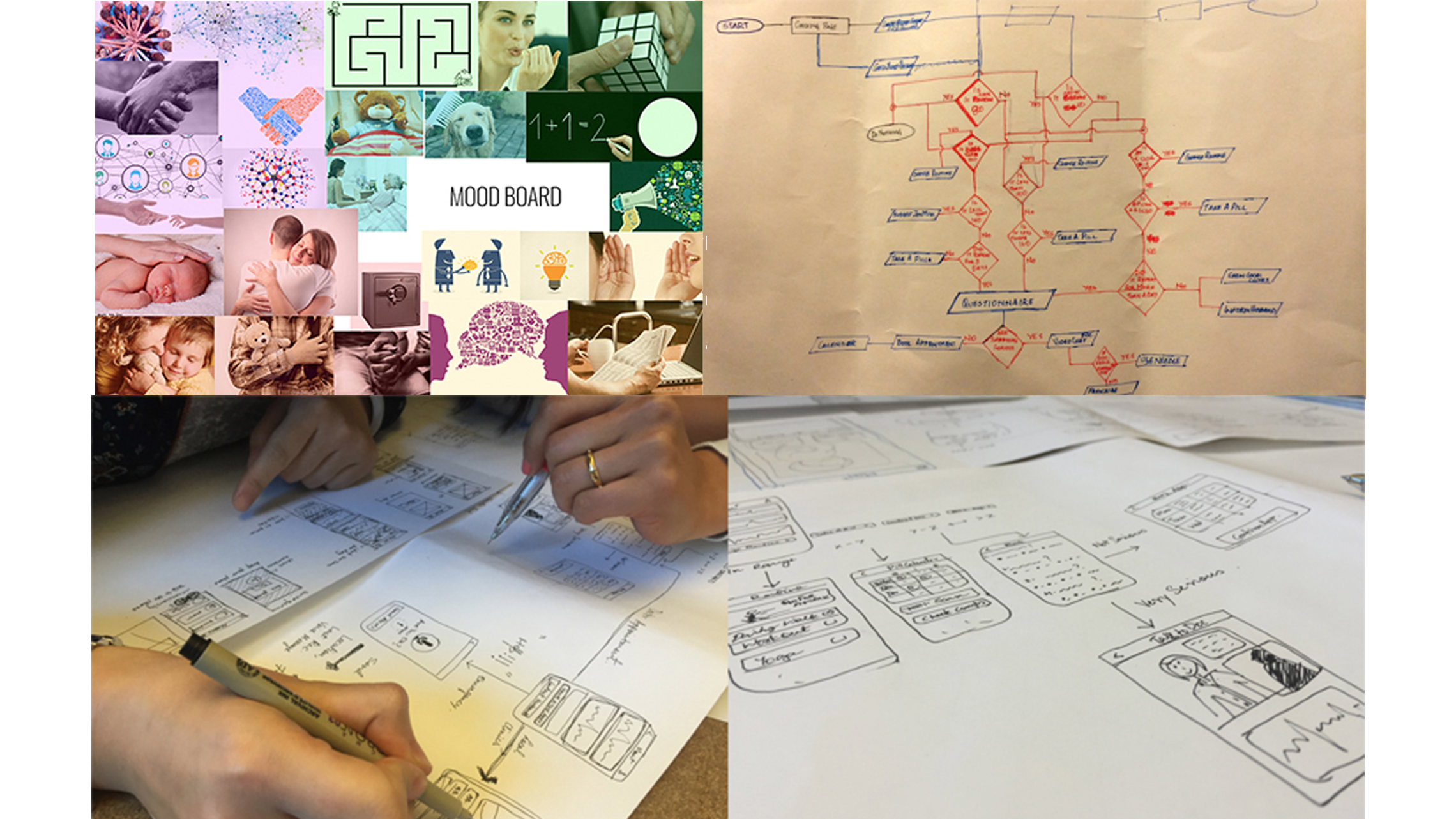
 Defined a mood and developed the schematics of the flow. Working with the User Flow through wire frames.
Defined a mood and developed the schematics of the flow. Working with the User Flow through wire frames.
User Flow
 Flowchart of anticipated user journeys
Flowchart of anticipated user journeys
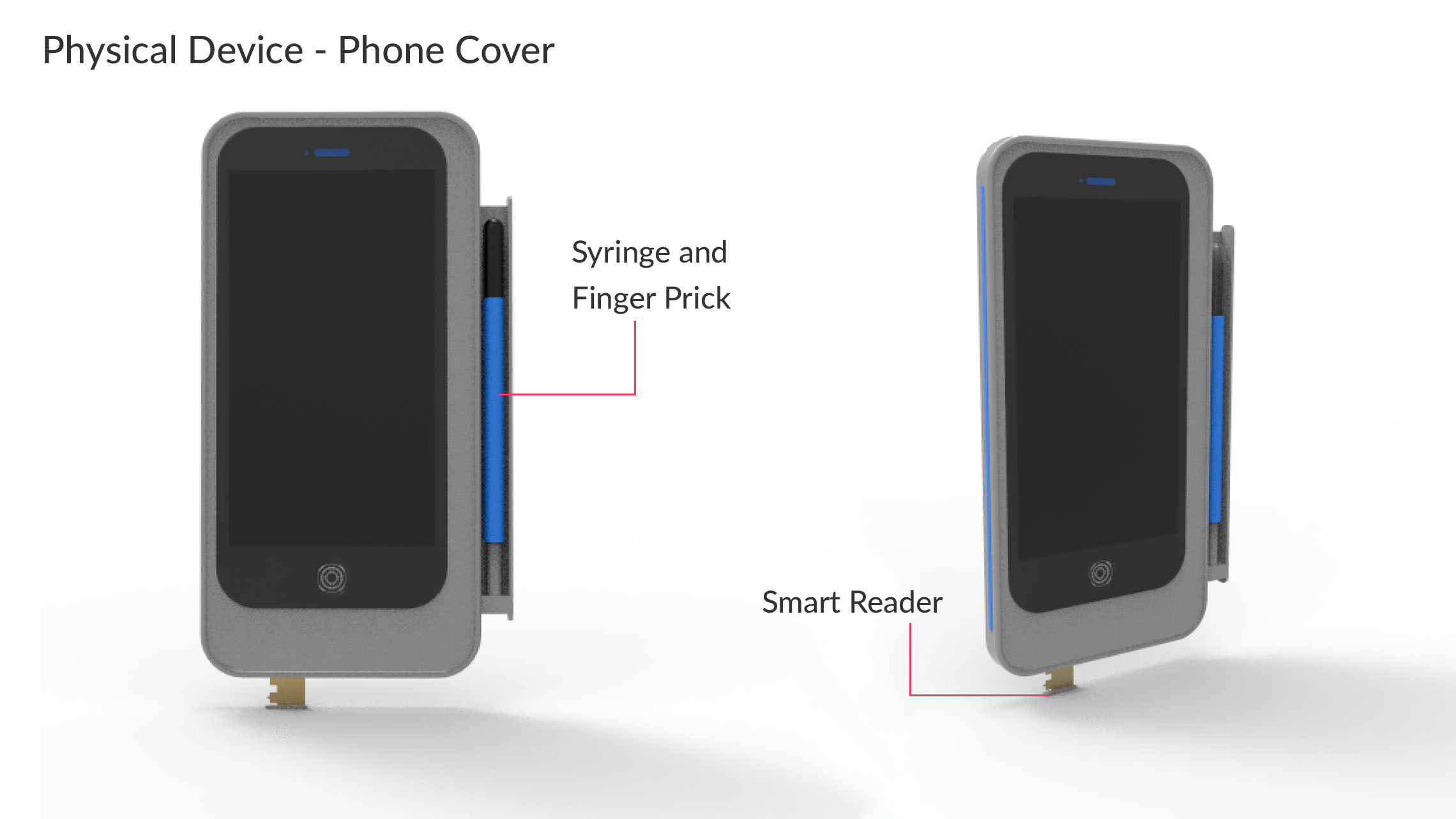
Physical Device
 A phone cover that acts as the first touch point of the experience.
A phone cover that acts as the first touch point of the experience.
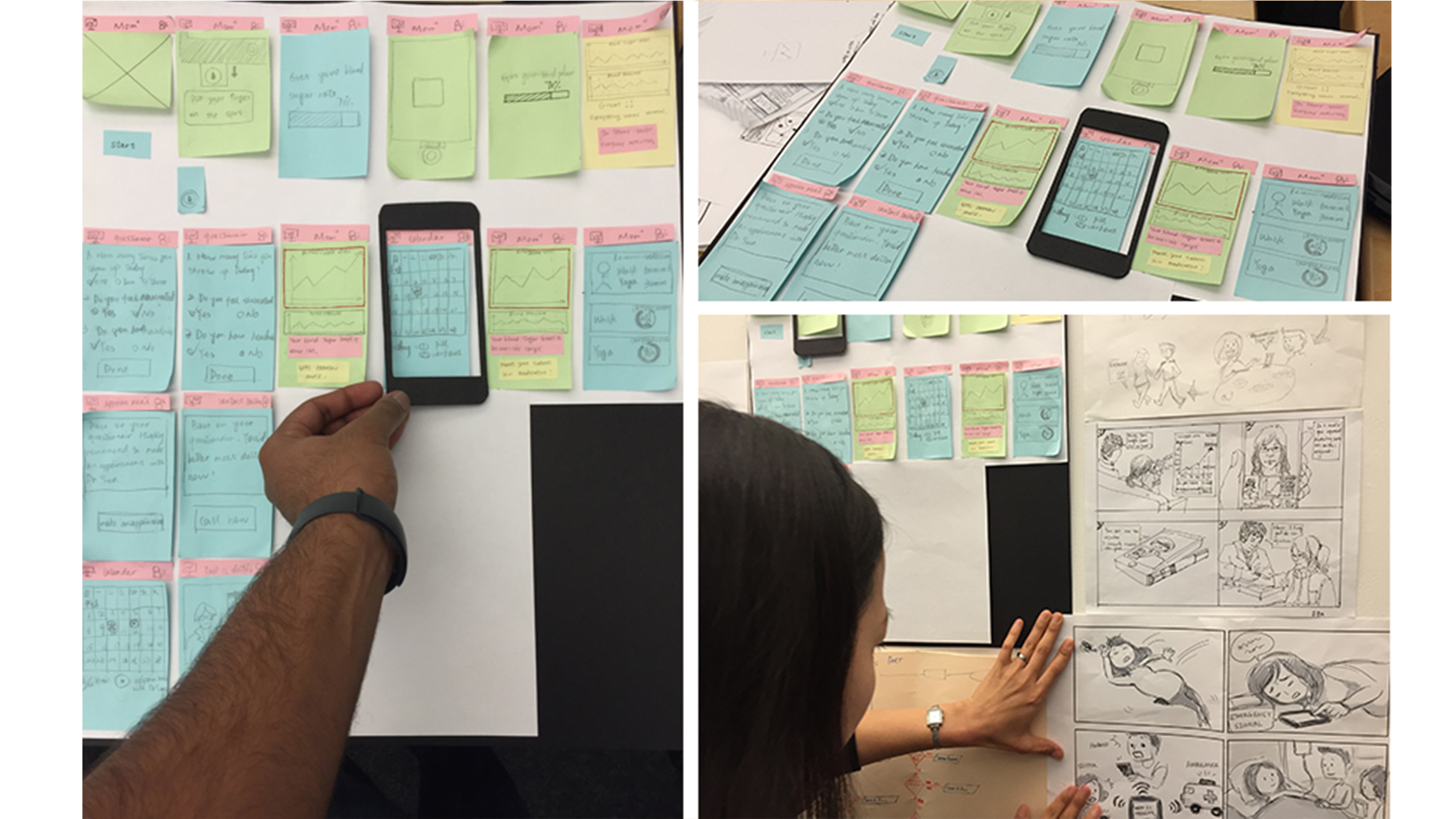
Prototyping and Testing
 Developing Prototypes to Iterate quickly.
Developing Prototypes to Iterate quickly.
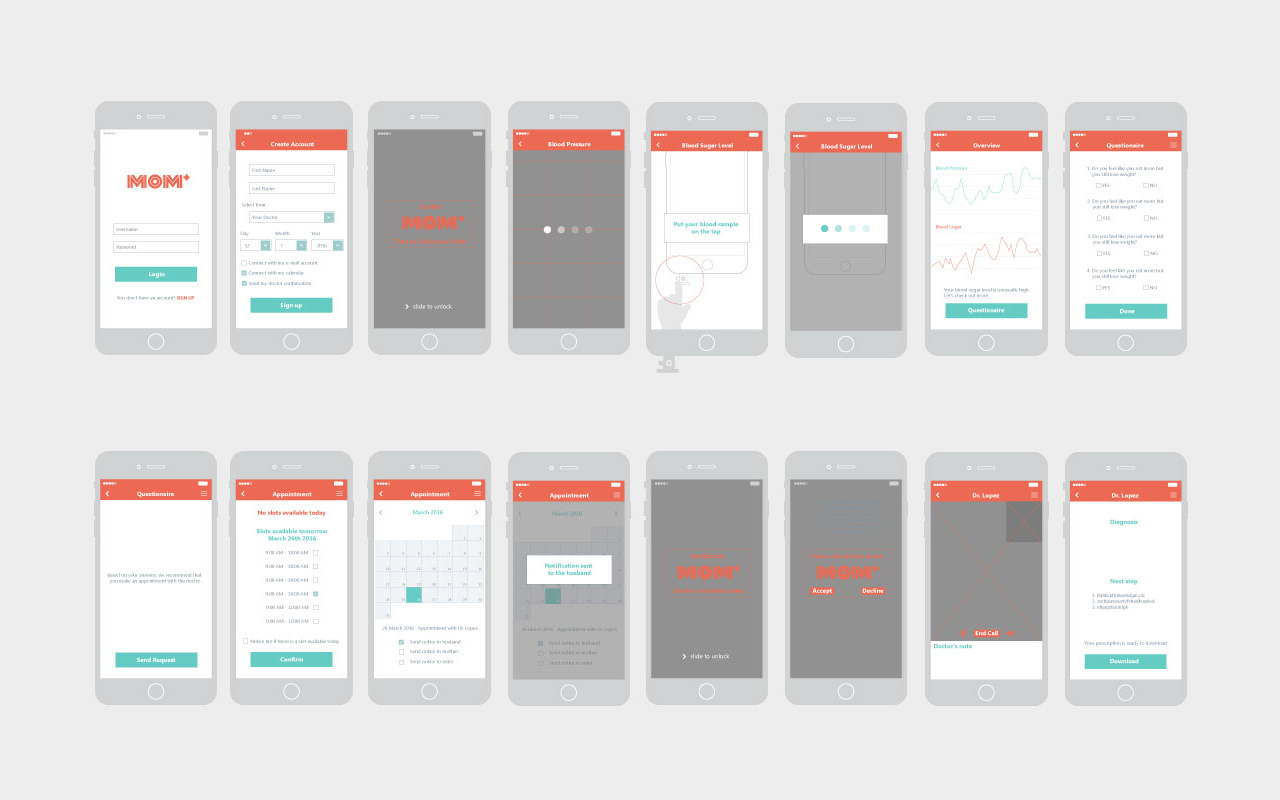
Wireframes
 Designing digital wireframes of the prototypes
Designing digital wireframes of the prototypes
Creation Phase

Created Hi-fidelity prototypes and Visual Design assets using software like Illustrator and Invision.
My Contribution
Designed the Doctor portal and the second visual iteration

First Visual Design
 Giving our wireframes a visual language
Giving our wireframes a visual language
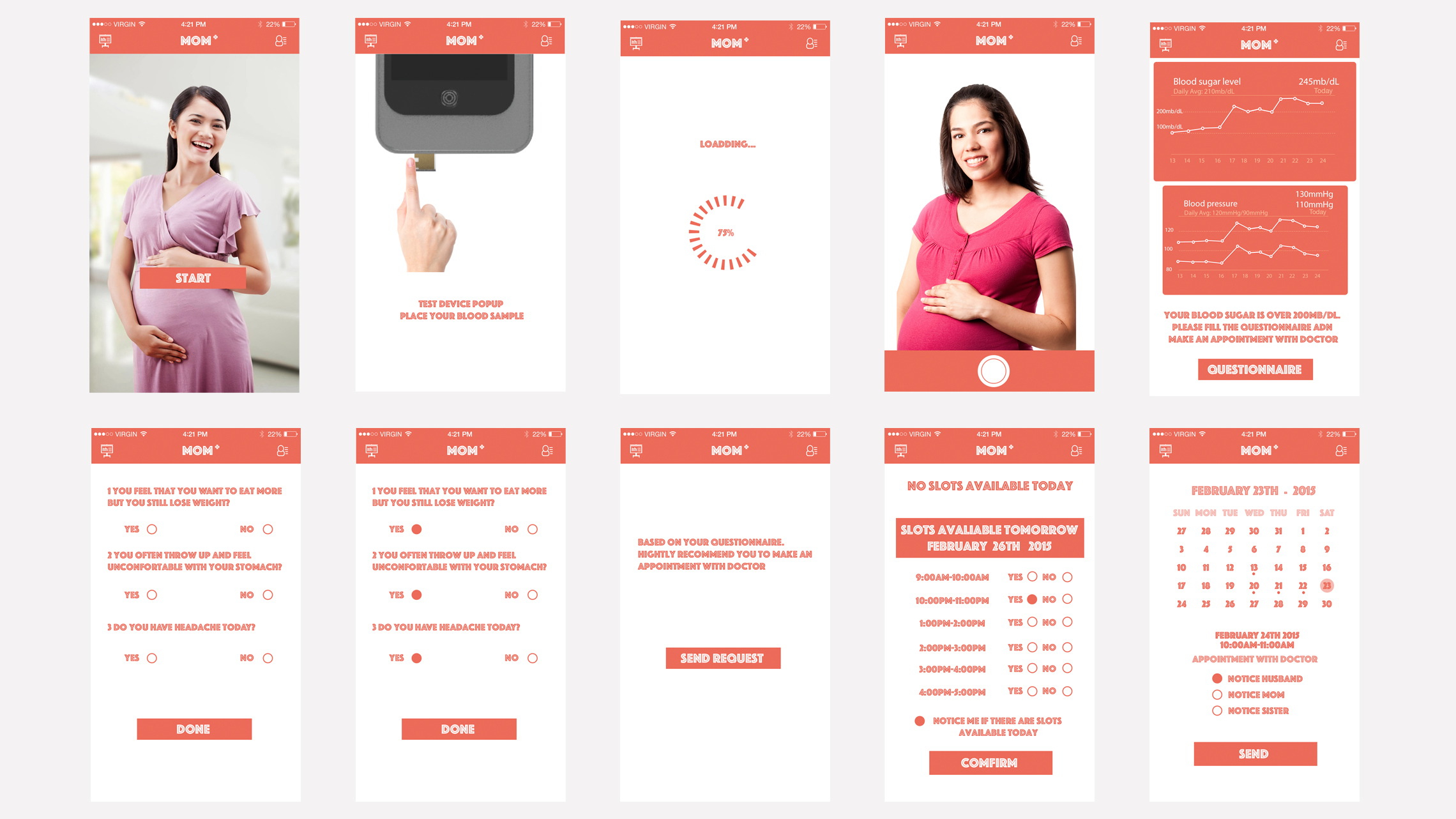
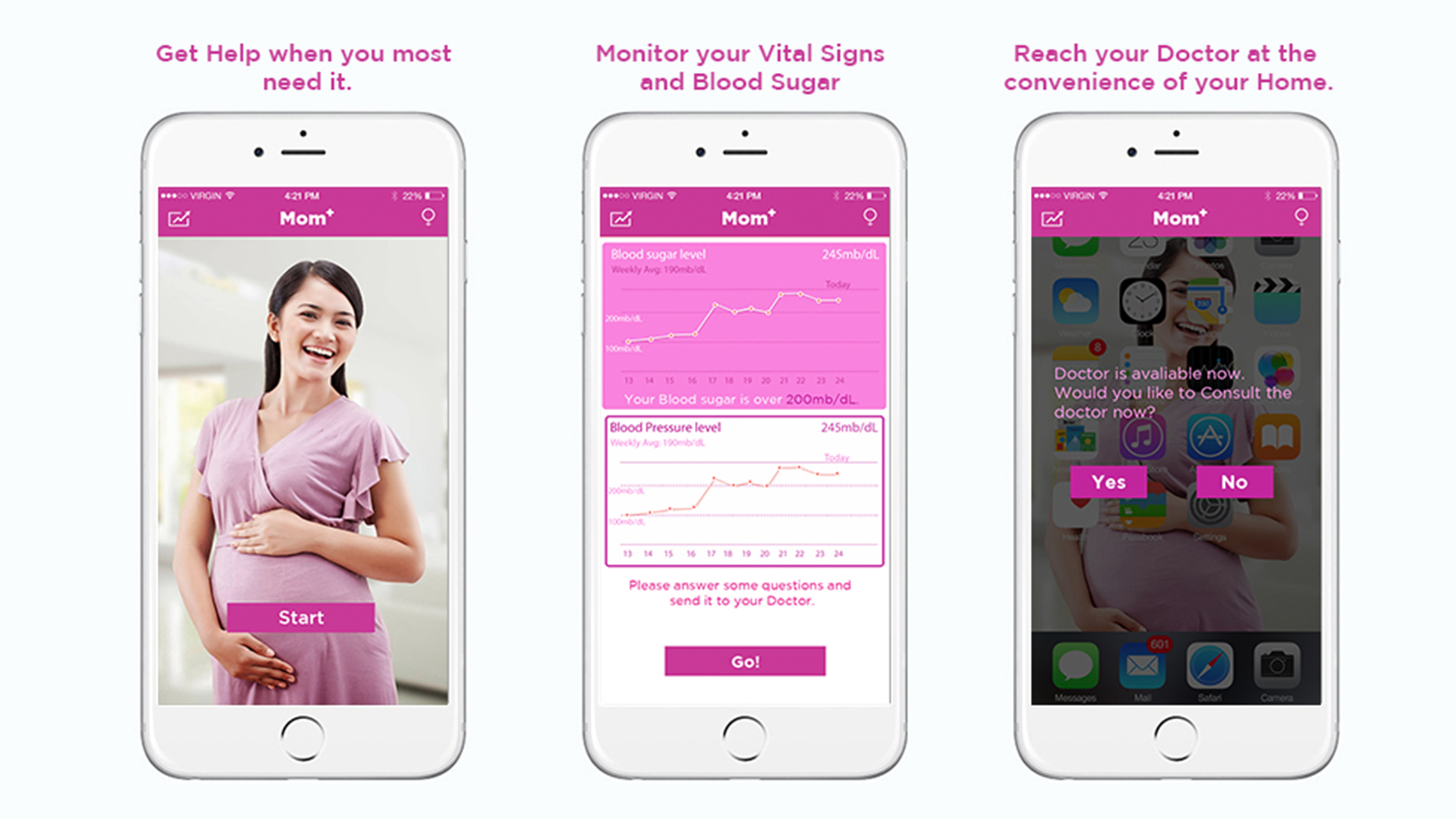
Visual Representation
 Mock-ups of the User end Mobile App.
Mock-ups of the User end Mobile App.
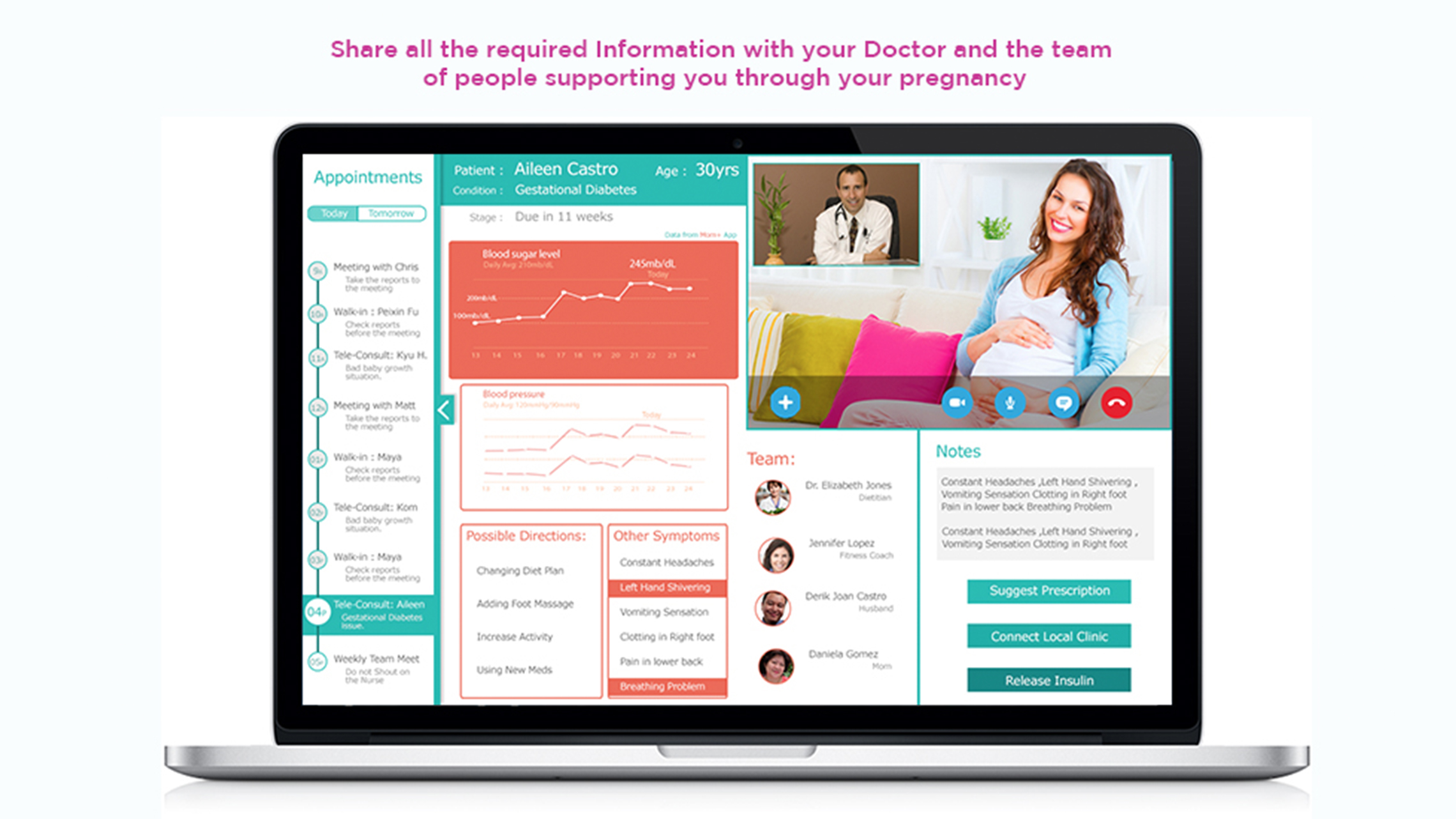
 Mock-up of the Doctor side web application.
Mock-up of the Doctor side web application.
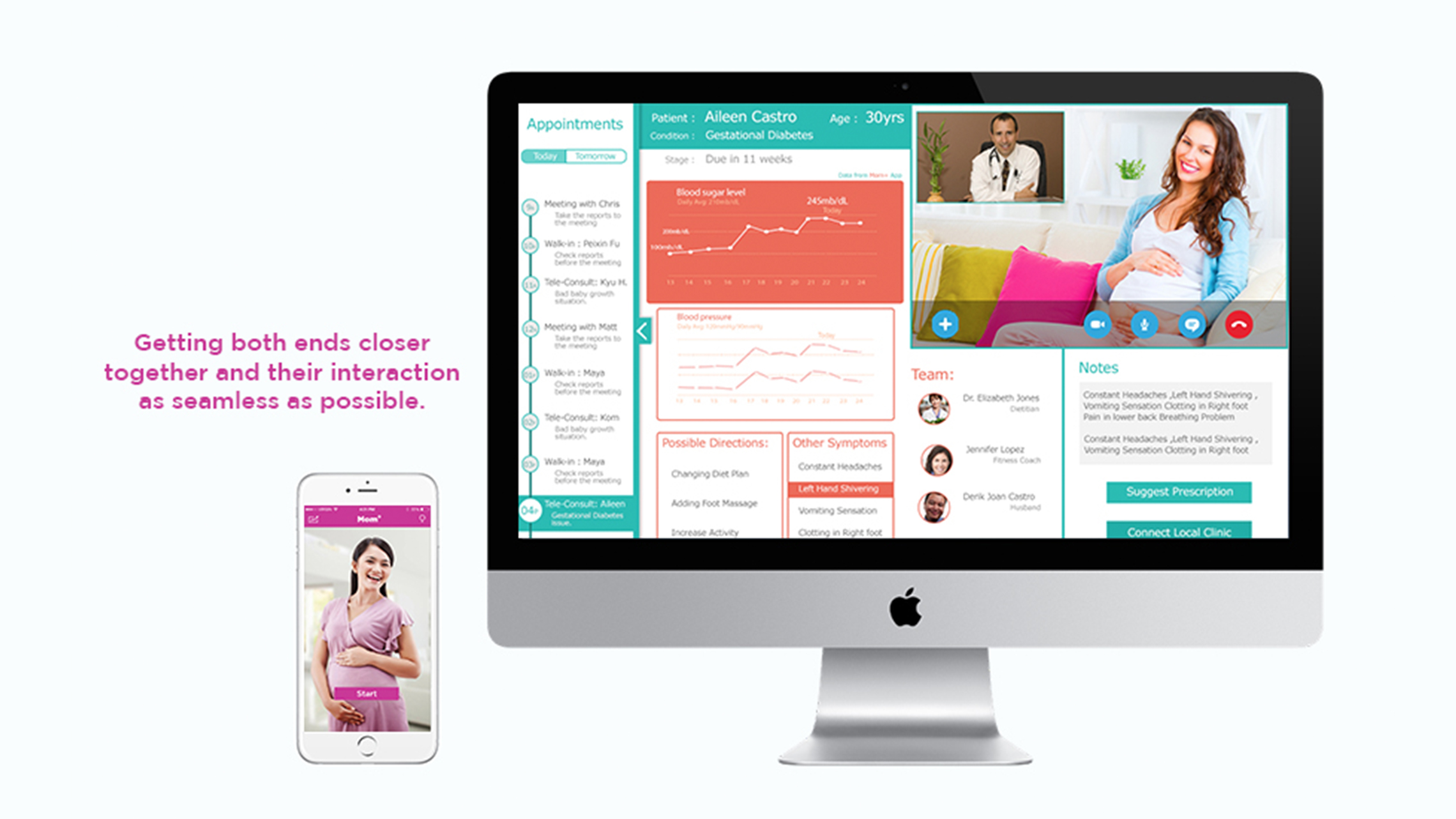
 Getting them both interact as closely as possible.
Getting them both interact as closely as possible.
Project Impact
The project gave me the exposure of working with real people and client for the first in school. It helped me focus on the reality of the project while also focusing on inspiring the client to try new technologies which might help their target users.
Challenges
- To work with multiple people on the team and have a consistent design style.
- To find people having the issue of interest nad seek for their cooporation in the process.
- Understanding the meical field for the first time and designing for life or death situations.
- Coming up with a futuristic concept which on one end should be possible and also be innovative.
Takeaways
- The importance of working closely with people who meet your target audience.
- Learning the importance of quick and easy prototyping techniques to fail fast and move quickly.
- Visualising scenarios surely helps us be more empathetic towards out intended users.
- Importance of understanding all the possible people that can influence your user's interaction with the design.