Iterations Phase

By Building structures, Electronic Prototyping and Arduino programming we could explore the various options to bring our ideas to life.
Teammates
Siyao Zhu - Materials Exploration
Building the Components
 Building the framework that would hold our installation.
Building the framework that would hold our installation.
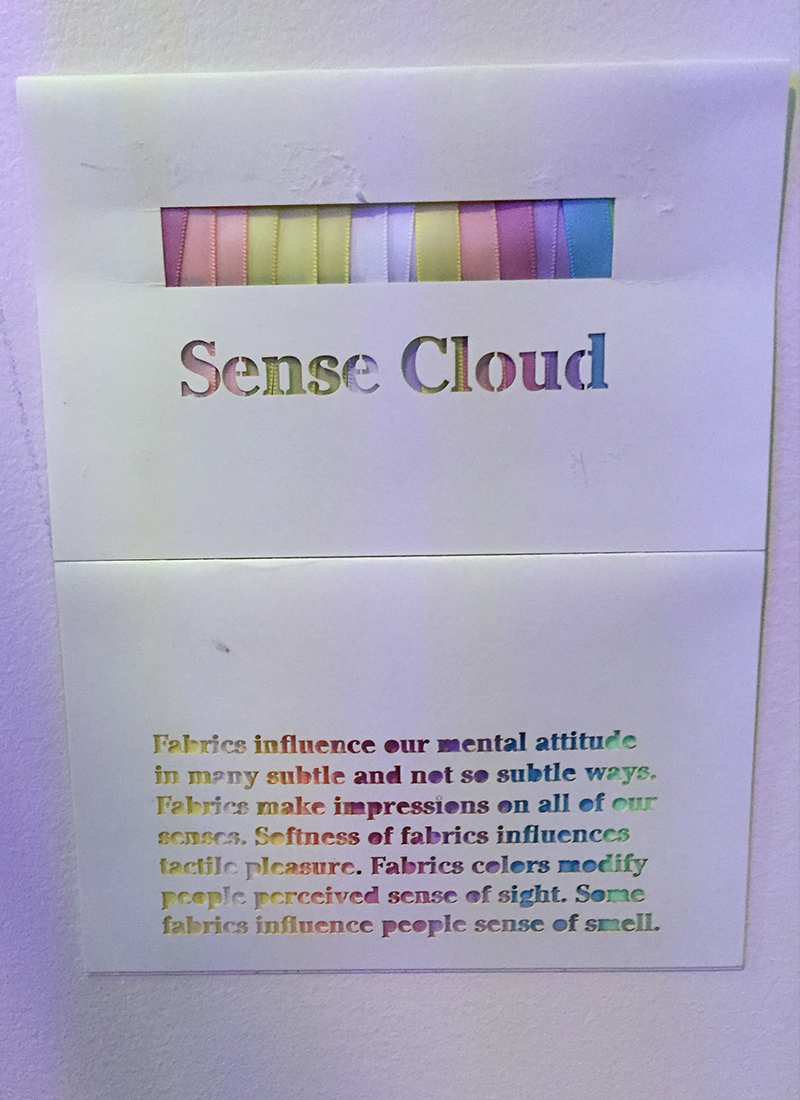
 Picking the right material and color to provide the envisioned visual aura.
Picking the right material and color to provide the envisioned visual aura.
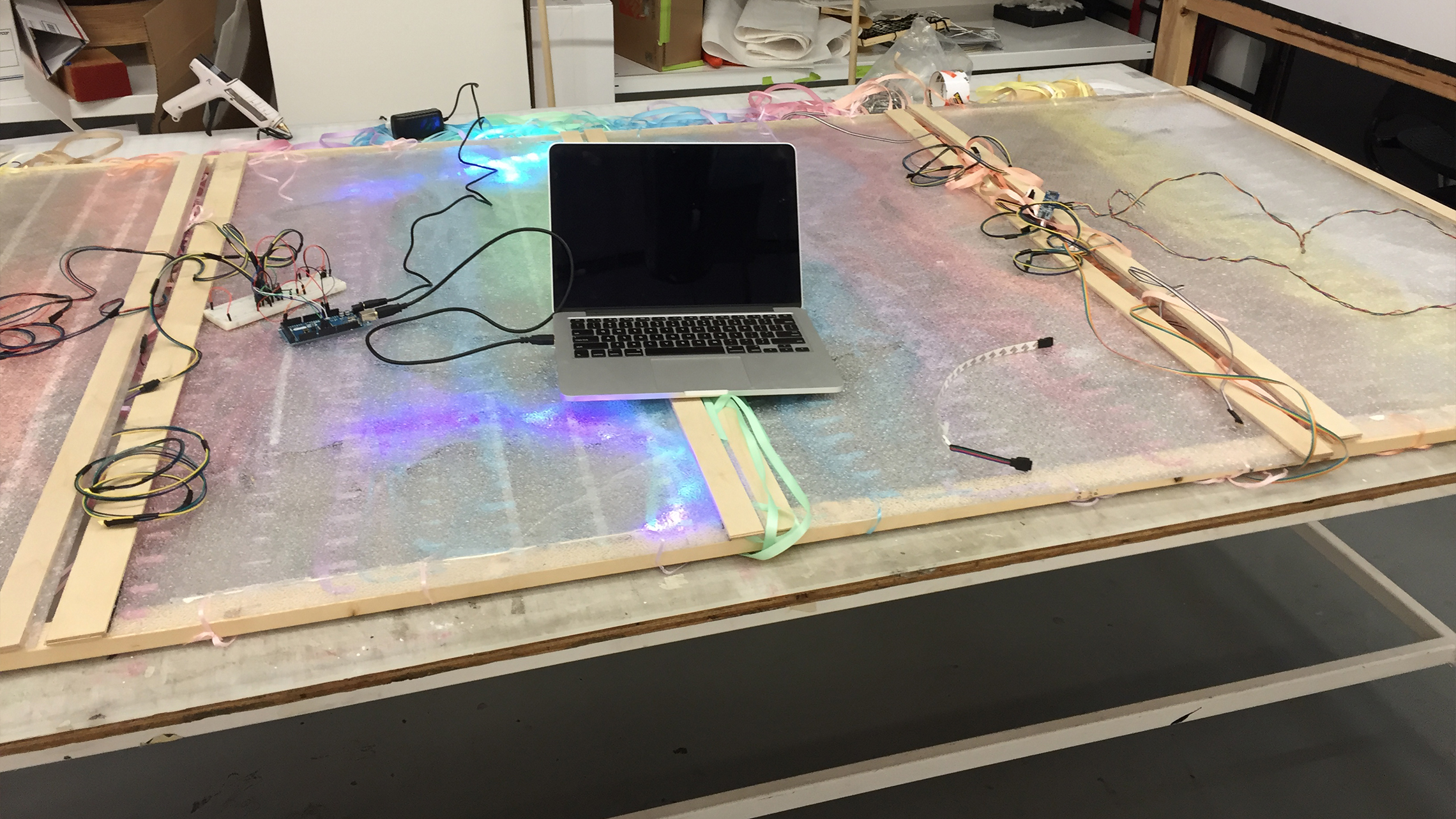
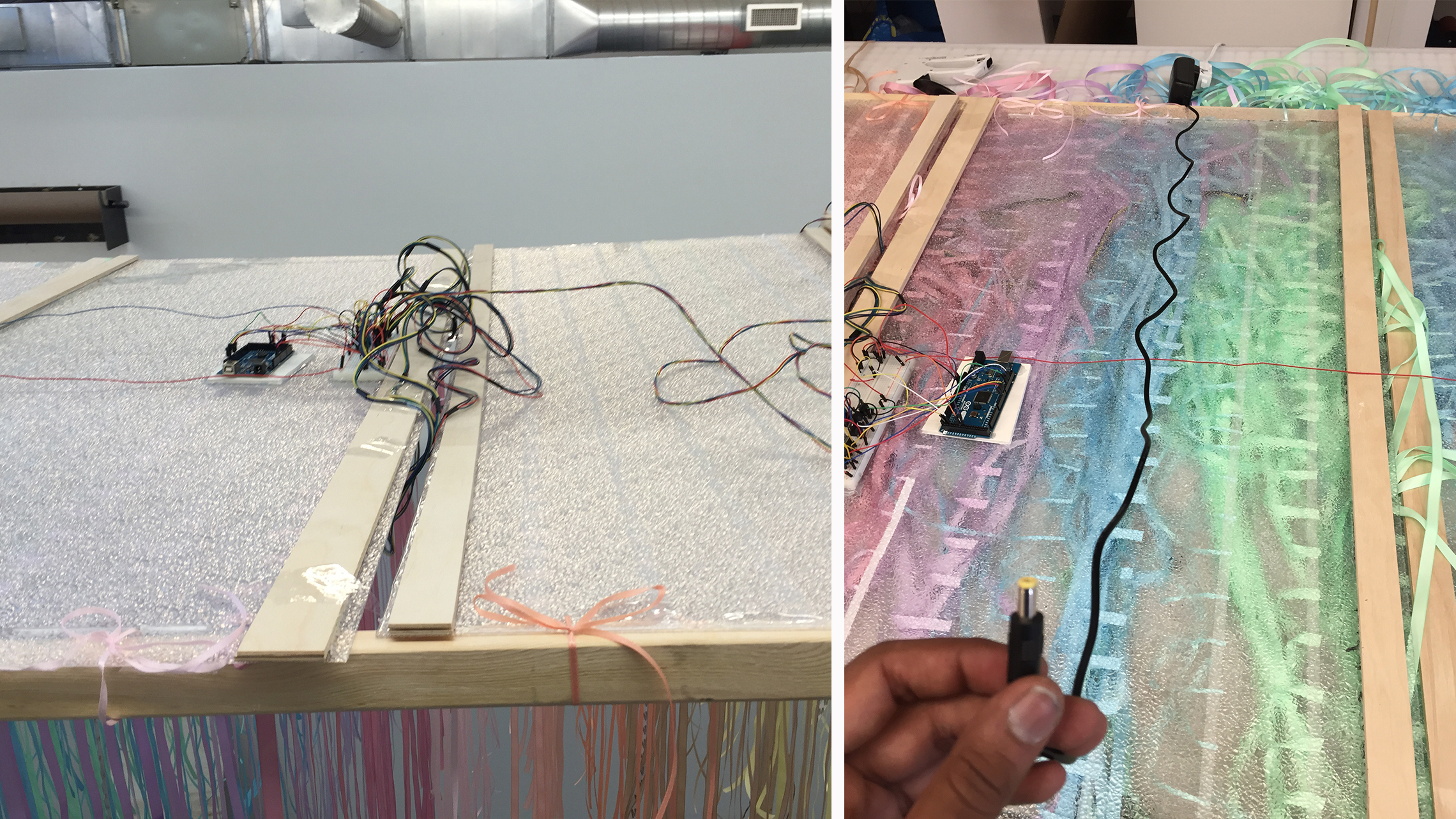
 Getting the electronics right before installing it on the framework.
Getting the electronics right before installing it on the framework.
 The gradation in height to encourage users of various height participate with our Installation.
The gradation in height to encourage users of various height participate with our Installation.

 Messing with the wires.
Messing with the wires.
Creation Phase

We had to Build On-site and have Additional information about the Experiences using visual design and branding exercises.
Teammates
Siyao Zhu - Branding and Visual Design
Installation at Cal Academy



 Our height gradient working its magic here. That awesome feeling of watching your research coming to life.
Our height gradient working its magic here. That awesome feeling of watching your research coming to life.
 People spending some quality time in the Cloud :P
People spending some quality time in the Cloud :P
Project Impact
The project was taken up as my first Interactive exhibit and having to do that at the California Academy of Sciences, San Francisco gave our team to present our work with the best of artists and scientifically knowledgeable participants.
Challenges
- To understand the crowd and the context in which they would interact with the installation.
- Interpreting the brief of "Fab Lab" and scoping our project to meet the guidelines.
- Selecting a technology that is comfortable for the users to interact with and not immediately obvious.
Takeaways
- I learned how to re-create anticipated user context to best test our concepts during iteration phase.
- Maintaining the balance between digital and analog interactions for the user to stay engaged at multiple levels.