-
EMOTIONAL UI
IMAGINING THE FUTURE of UI

Project Brief
To understand the way User Interfaces can adapt and accomodate for some of the unconventional things we as humans can end up doing. We were to concentrate more on setting up the escenario than the visual representation of the ideas.
My Role
Design Research, Storytelling, Digital Prototyping and Visual Design
Team Composition
Solo project with the guidance of Prof. Graham Plumb and Prof. Sasha H. Cronin
Process
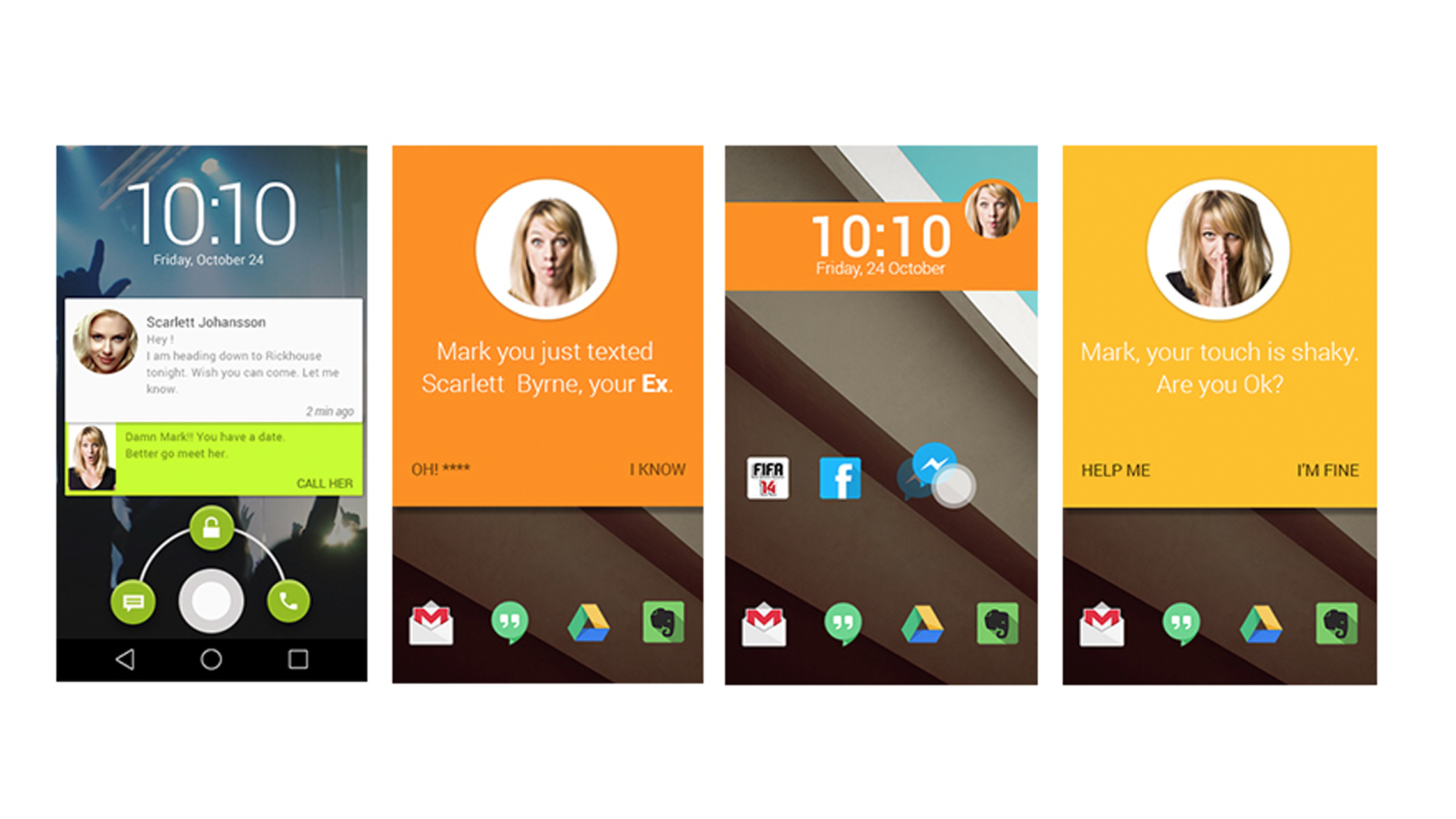
Starting with the Plutchik's wheel of emotions we were to choose a particular spectrum with which we would then create a scenario. Creating the scenario I wanted it to show the touchpoints where I would get the maximum responce from my audience, which in this case are my classmates.
Results
The use of color played out really well to convey the emotional state the phone is in and anticipate the kind of response you would get for your actions. In an ideal world, the UI would have much more complex emotions which might make the use of color challenging. i wanted t ouse Googles material design as inspiraton for the visual style in an android operating system.
Key Aspects of Learning
For me personally, I loved playing the part of the emotional AI assistant in the UI. It gives me ideas for futute UI to personalize your phone according to a certain personality. Seeing this play in terms of voice interfaces and chatbots of the future is something that I take away from this project.
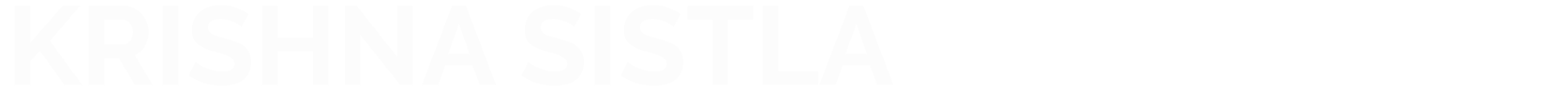
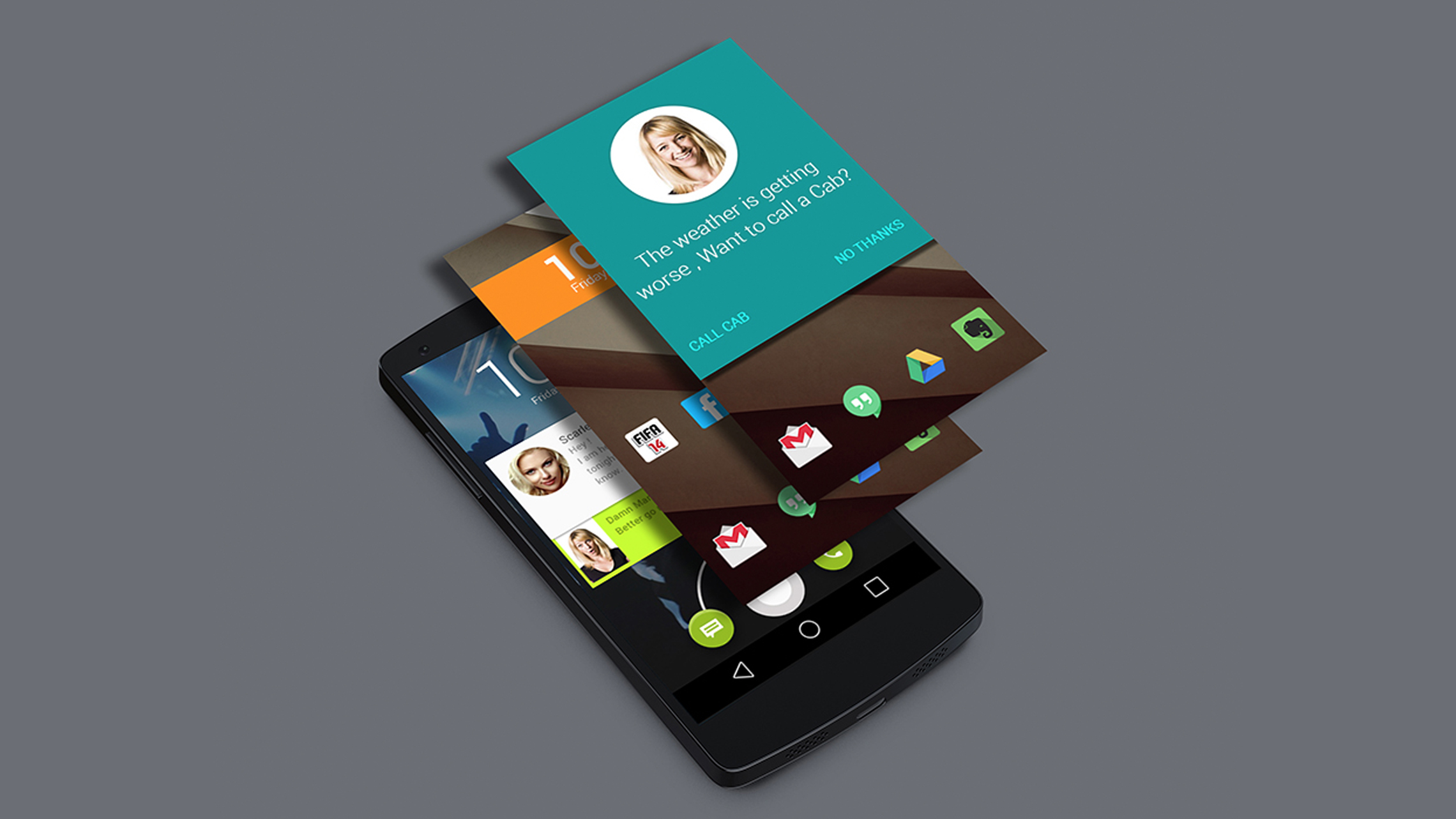
 A representation of UI in a visual way for a form factor of a mobile interface.
A representation of UI in a visual way for a form factor of a mobile interface.
 Taking Plutchik's Wheel of Emotions as a reference, we were to choose a specific band in the spectrum to work on.
Taking Plutchik's Wheel of Emotions as a reference, we were to choose a specific band in the spectrum to work on.
 To better understand the extents of the emotionals and how to visually represent them, I created this mood board.
To better understand the extents of the emotionals and how to visually represent them, I created this mood board.
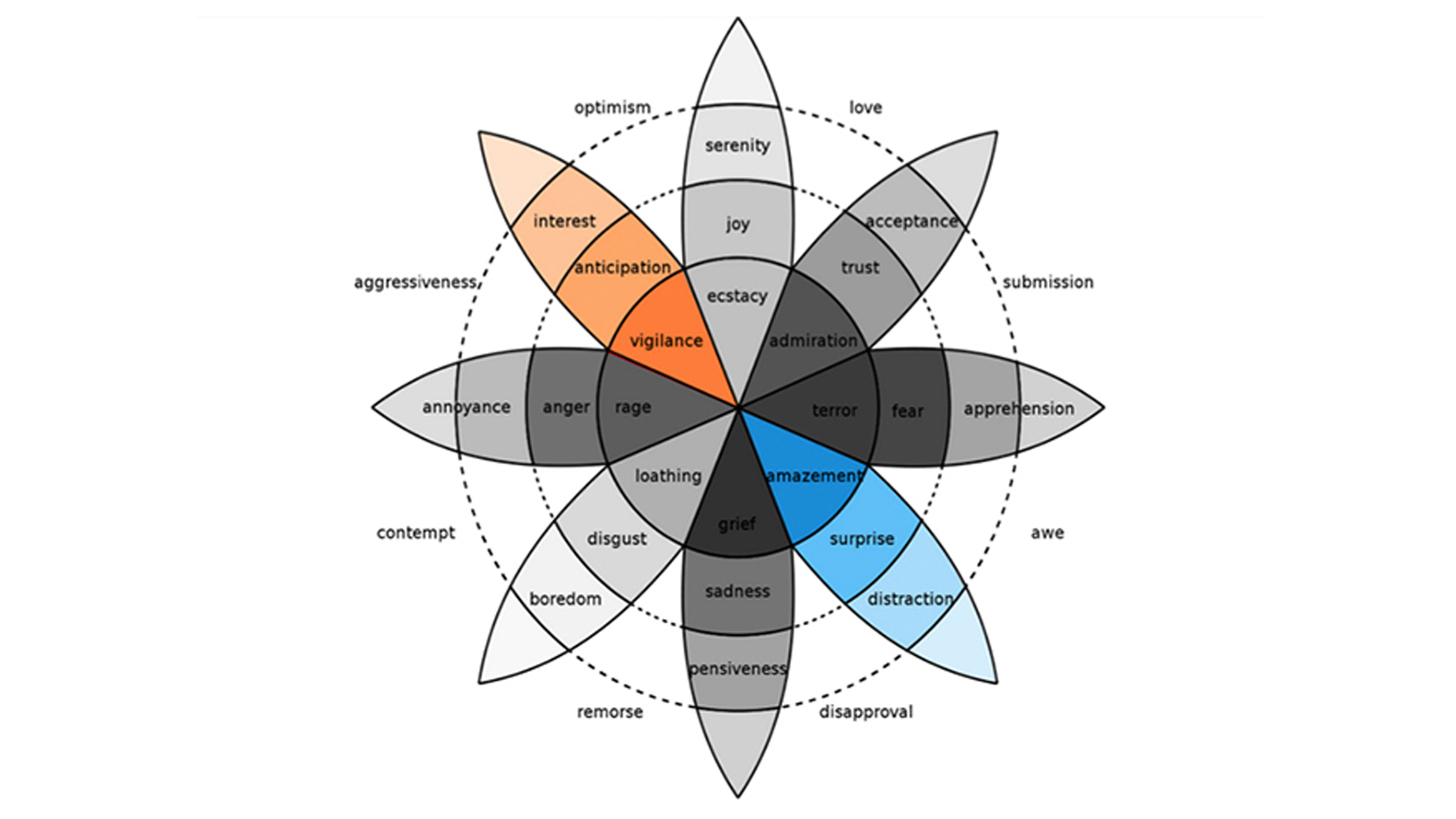
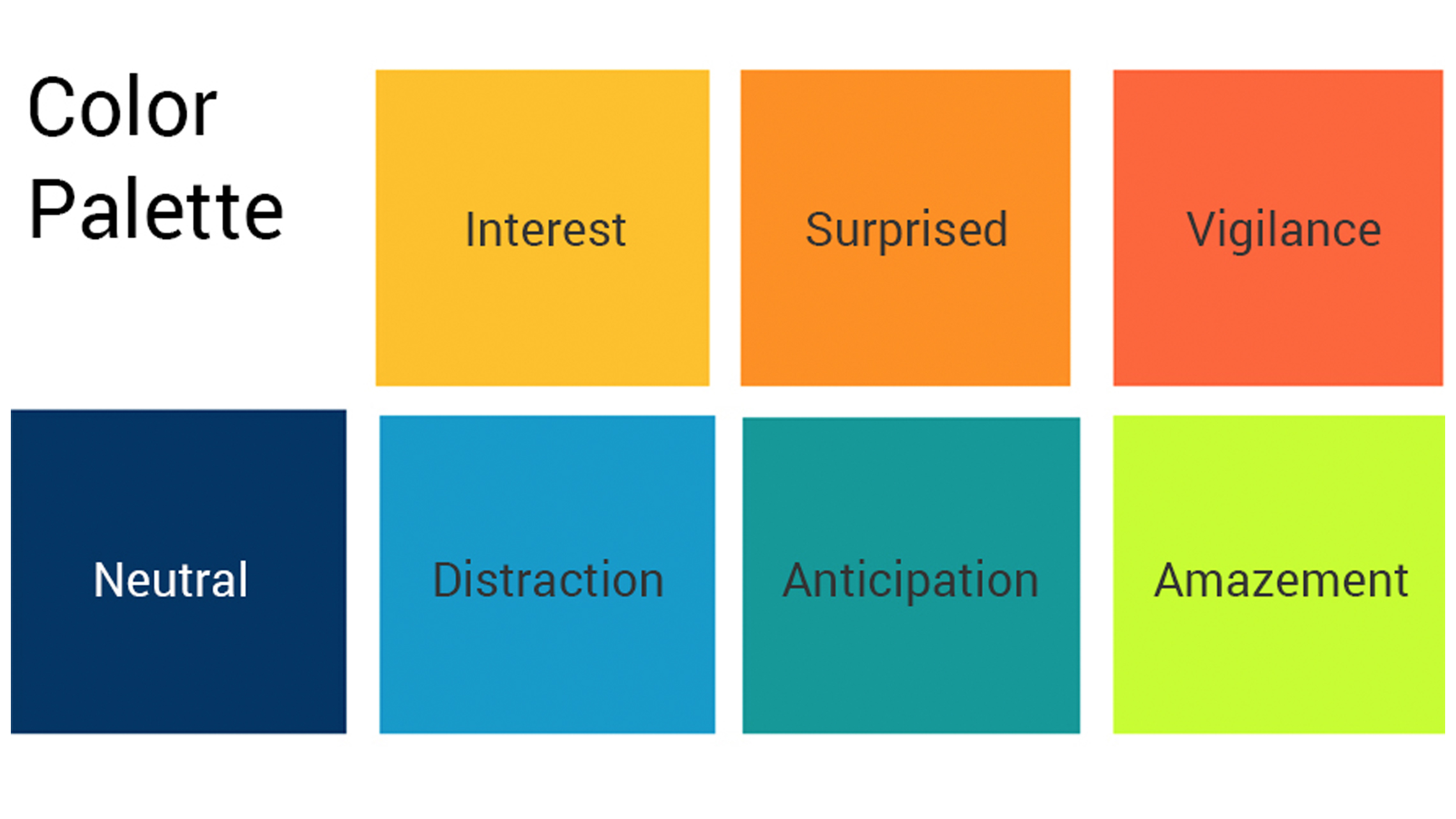
 An important part of workign with mobile UI is the use of color and typeface.
An important part of workign with mobile UI is the use of color and typeface.

Project Impact
The project exposed me to the process of connecting emotional states of the user with the types of interactions they might take at that point. It also pointed towards my interest for A.I technologies and how they can be a part of out regular usage of smartphones.
Challenges
- To translate emotions into a visual interactive interface.
- To create a convincing story aroudn the emotional states to represent the full potential fo teh concept.
- Using existing UI elements and adding enough clues to suggest a smarter UI which has emotions.
Takeaways
- Learning that technology can be made more human with simple understanding of context in which the interactions happen.
- Colors can naturally trigger a particular emotions and we should be sensitive when designign interfaces.
- Giving a face to emotions might limit the number of emotions in which the phone can react.
- Ideally improve on the visual representation and make it not less like existing UI's.